Dernière étape pour cet exemple de PythonParts, je vous propose de mettre en place une légende pour notre objet.
Cette dernière devra reprendre les informations suivantes :
- le nom de mon objet ;
- le nom d’une propriété géométrique caractéristique ;
- enfin, sa valeur.
1) Script Interface
Dans ma palette, je vais tout d’abord créer un onglet dédié à l’annotation de mon objet avec Page.
<Page><Name>Page2</Name><Text>Annotation</Text></Page>
Comme vue précédemment, le champ Text contient la chaîne de caractères visible depuis la palette Allplan.
Je place ensuite une case à cocher pour l’utilisateur qui sera par défaut décochée avec la valeur False :
<Parameter><Name>ShowTextCheckBox</Name><Text>Afficher la légende</Text><Value>False</Value><ValueType>CheckBox</ValueType></Parameter>
Maintenant, je crée quelques contrôles pour personnaliser la légende comme la hauteur du texte ou encore l’alignement :
<Parameter><Name>TextHeight</Name><Text>Hauteur</Text><Value>4</Value><ValueType>Length</ValueType><Visible>ShowTextCheckBox == True</Visible></Parameter><Parameter><Name>TextAlignment</Name><Text>Alignement</Text><Value>Aligner à Gauche</Value><ValueList>Aligner à Gauche|Centrer|Aligner à Droite</ValueList><ValueType>StringComboBox</ValueType><Visible>ShowTextCheckBox == True</Visible></Parameter>
A noter :
- la hauteur est un nombre décimal avec Length ;
- le choix de l’alignement est figé selon une liste prédéfinie avec StringComboBox ;
- je n’oublie pas de gérer la visibilité de mon objet selon l’état de la case à coche ShowTextCheckBox.
Enfin je prépare un point d’accroche (qui sera masqué) pour ma future étiquette avec un Point3D :
<Parameter><Name>TextOrigin</Name><Text> </Text><Value>Point3D(0, -1000, 0)</Value><ValueType>Point3D</ValueType><Visible>False</Visible></Parameter>
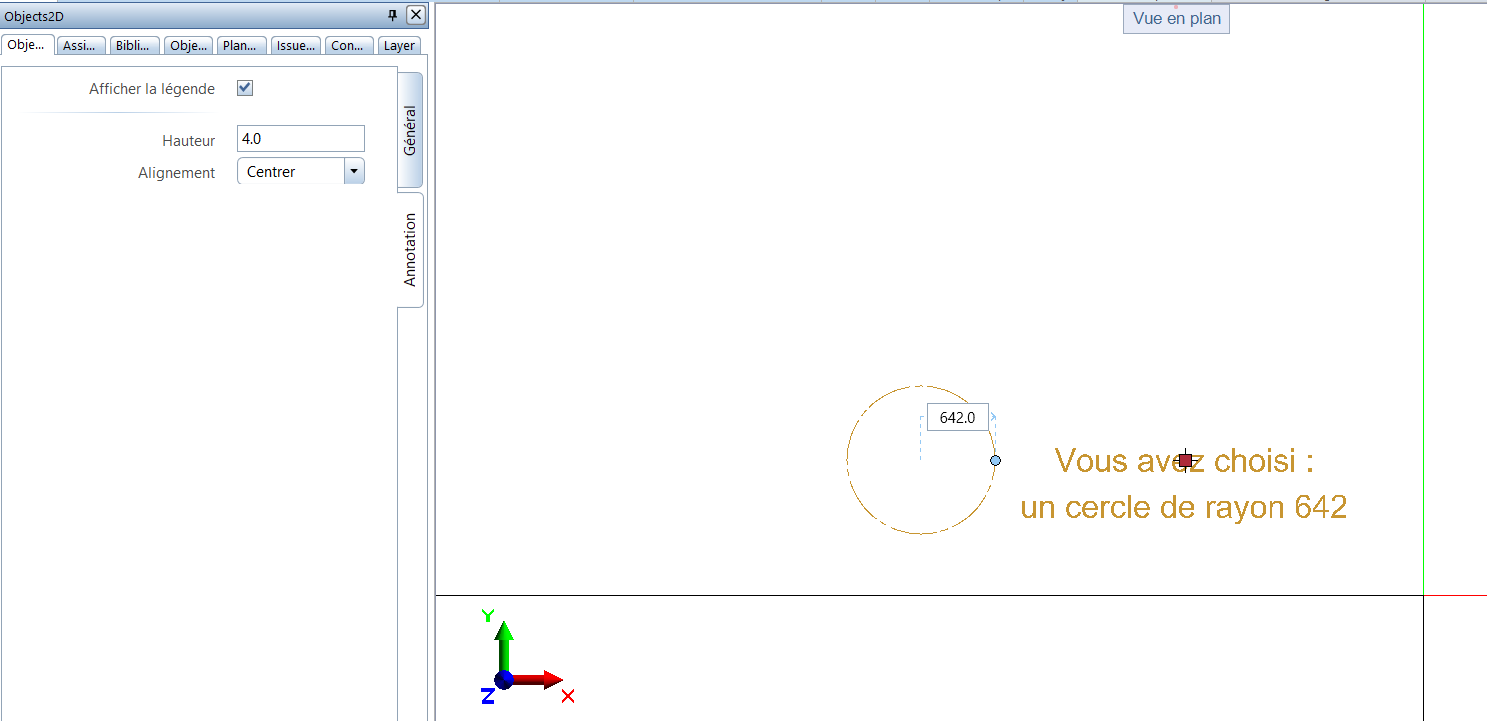
Voici le rendu dans Allplan :


Voici le fichier complet :
2) Script Principal
Je me place dans ma fonction create_element, et je récupère les informations de ma palette :
is_showing_annotation = build_ele.ShowTextCheckBox.value
# Define text propertiestext_dict = {« Aligner à Gauche » : BasisElements.TextAlignment.eLeftMiddle,« Centrer » : BasisElements.TextAlignment.eMiddleMiddle,« Aligner à Droite » : BasisElements.TextAlignment.eRightMiddle}text_prop = BasisElements.TextProperties()text_prop.Height = text_prop.Width = build_ele.TextHeight.valuetext_prop.Alignment = text_dict[build_ele.TextAlignment.value]text_origin = build_ele.TextOrigin.value
A noter : j’utilise un dictionnaire pour lier le choix de l’alignement sélectionné par l’utilisateur à la syntaxe PythonPart.
Dans chaque classe enfant précédemment générée, je vais maintenant indiquer une variable pour le nom de mon objet, le nom de la propriété géométrique caractéristique et, enfin, sa valeur.
Je me place tout d’abord dans ma classe mère pour initialiser ces nouvelles variables :
-
Object2D
self.name_object = « »
self.name_dim = « »
self.dimension = « »
-
Line2D (longueur de la ligne)
self.name_object = « une ligne »self.name_dim = « longueur »self.dimension = round(self.line_length)
-
Rectangle2D (surface du rectangle)
self.name_object = « un rectangle »self.name_dim = « surface »self.dimension = round(self.rect_length * self.rect_width)
-
Circle2D (rayon du cercle)
self.name_object = « un cercle »self.name_dim = « rayon »self.dimension = round(self.circle_radius)
De retour dans ma fonction create_element, je vais maintenant créer ma légende si la case est cochée :
# Create the annotation
if is_showing_annotation:
Je concatène mes différentes variables avec un f-strings :
text = f« Vous avez choisi :\n{object_2d.name_object} de {object_2d.name_dim} {object_2d.dimension} »
A noter : j’utilise un \n pour faire un retour à la ligne
Mon texte étant en l’état un objet 2D, son point d’origine doit donc être un Point2D.
Or, pour créer mon point d’accroche ma variable définie dans la palette doit être un Point3D, je vais donc devoir la convertir :
origin = Geometry.Point2D(text_origin)
Je peux maintenant lancer la création de ma légende avec TextElement en indiquant :
- les propriétés de rendu (couleur, …) ;
- les propriétés propres au texte (alignement, …) ;
- le texte à afficher ;
- le point d’origine.
pyp_util.add_pythonpart_view_2d(BasisElements.TextElement(com_prop, text_prop, text, origin))
Enfin, je crée une poignée pour placer librement mon annotation.
Cette poignée affecte directement un Point3D, sa syntaxe est donc de type :
text_handle = HandleProperties(« Text »,
text_origin,
Geometry.Point3D(),
[HandleParameterData(« TextOrigin », HandleParameterType.POINT, False)],
HandleDirection.XYZ_DIR
)
text_handle.handle_type = IFWInput.ElementHandleType.HANDLE_SQUARE_RED
text_handle.info_text = « Origine du texte »
handle_list.append(text_handle)
A noter : pour personnaliser le symbole de la poignée, j’ai au préalable importer la fonction suivante
import NemAll_Python_IFW_Input as IFWInput
Voici le fichier complet :
Nous avons vu comment mettre en place une annotation pour notre objet reprenant des variables qui lui sont propres.
Au travers de cet exemple nous avons approfondi l’utilisation de nos classes profitant de la puissance de la POO.


0 commentaires