Dans le précédent article, nous avons vu comment préparer notre code en POO, voyons aujourd’hui comment en exploiter le potentiel avec ce nouvel exemple.
En effet, nous allons compléter notre PythonPart afin de générer au choix parmi ces objets 2D :
- une ligne ;
- un rectangle ;
- un cercle.
1) Script Interface
Je me place dans ma section dédiée à la géométrie (GeometryExpander) et je vais y placer un menu pour l’utilisateur avec les 3 choix évoqués ci-dessus.
Pour ce faire je choisis d’utiliser un RadioButtonGroup :
<Parameter>
<Name>ChoiceRadioGroup</Name>
<Text>Je souhaite :</Text>
<Value>line</Value>
<ValueType>RadioButtonGroup</ValueType>…
</Parameter>
A noter :
- on y retrouve son ID (Name) ainsi que le texte à afficher dans Allplan (Text) ;
- la valeur line définit l’état initial de mon script.
Je place ensuite mes différentes options, à commencer par une ligne :
<Parameter>
<Name>ChoiceLine</Name>
<Text>une ligne</Text>
<Value>line</Value>
<ValueType>RadioButton</ValueType>
</Parameter>
puis un rectangle :
<Parameter>
<Name>ChoiceRectangle</Name>
<Text>un rectangle</Text>
<Value>rectangle</Value>
<ValueType>RadioButton</ValueType>
</Parameter>
enfin un cercle :
<Parameter>
<Name>ChoiceCircle</Name>
<Text>un cercle</Text>
<Value>circle</Value>
<ValueType>RadioButton</ValueType>
</Parameter>
</Parameter>
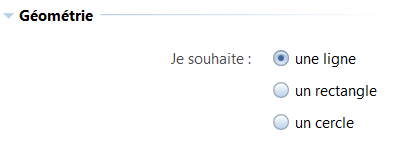
J’obtiens dans Allplan :

A noter : la ligne est bien le choix par défaut
En fonction du choix de l’objet, je vais placer mes différents champs pour la définir la dimension souhaitée :
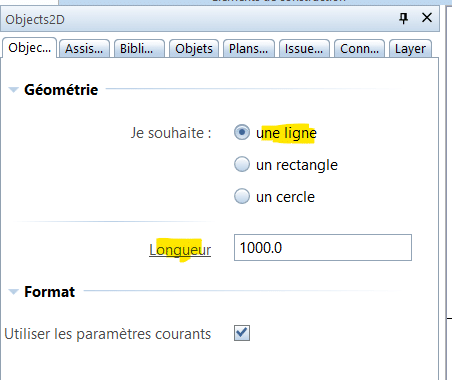
la longueur de ma ligne :
<Parameter>
<Name>LineLength</Name>
<Text>Longueur</Text>
<FontFaceCode>4</FontFaceCode>
<Value>1000.0</Value>
<ValueType>Length</ValueType>
<Visible>ChoiceRadioGroup == « line »</Visible>
</Parameter>
A noter : je définis grâce au champ Visible la condition d’affichage de cette variable
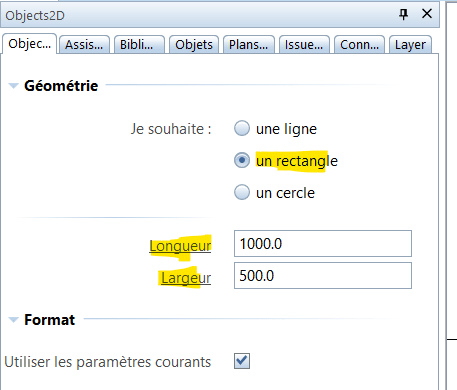
la longueur et la largeur de mon rectangle :
<Parameter>
<Name>RectLength</Name>
<Text>Longueur</Text>
<FontFaceCode>4</FontFaceCode>
<Value>1000.0</Value>
<ValueType>Length</ValueType>
<Visible>ChoiceRadioGroup == « rectangle »</Visible>
</Parameter>
<Parameter>
<Name>RectWidth</Name>
<Text>Largeur</Text>
<FontFaceCode>4</FontFaceCode>
<Value>500.0</Value>
<ValueType>Length</ValueType>
<Visible>ChoiceRadioGroup == « rectangle »</Visible>
</Parameter>
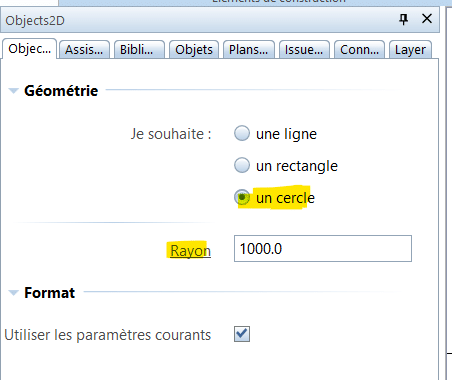
le rayon de mon cercle :
<Parameter>
<Name>CircleRadius</Name>
<Text>Rayon</Text>
<FontFaceCode>4</FontFaceCode>
<Value>1000.0</Value>
<ValueType>Length</ValueType>
<Visible>ChoiceRadioGroup == « circle »</Visible>
</Parameter>
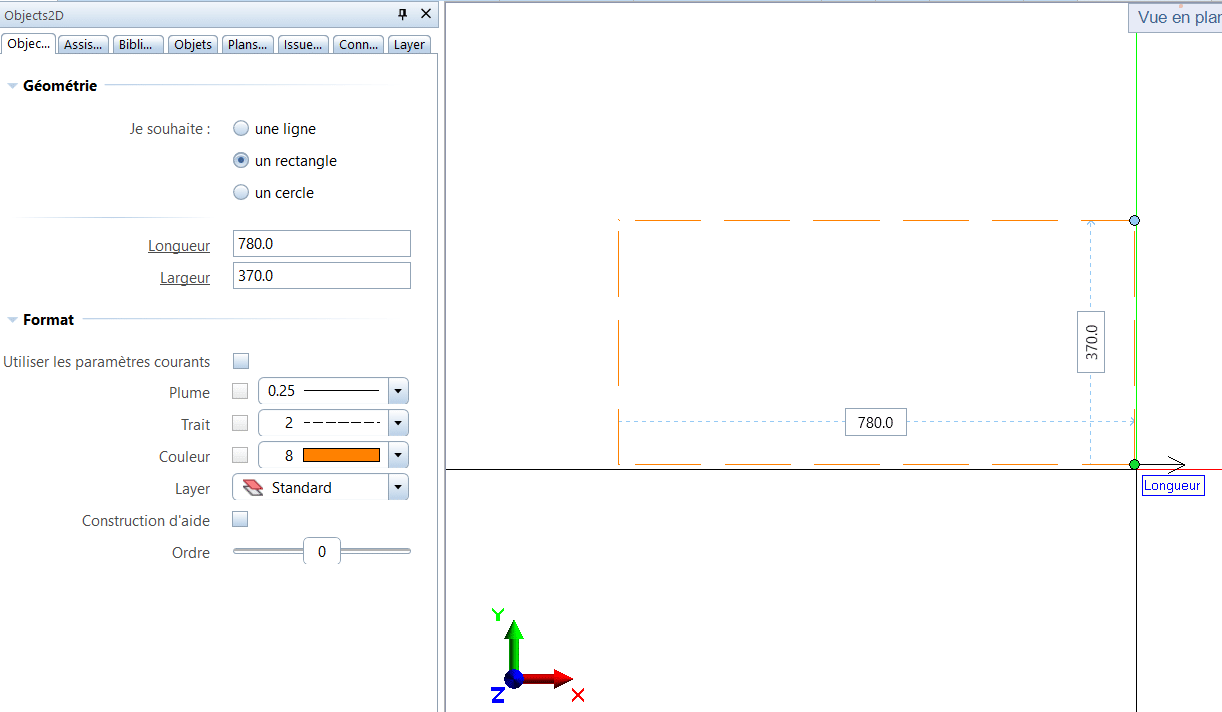
Dans Allplan, je vois bien :



Voici le fichier complet :
2) Script Principal
-
Classe Enfant : Rectangle2D
Pour mon script Python, je vais compléter mes classes enfants héritées de Object2D.
Ma classe Line2D a été abordée précédemment, je crée donc ma classe Rectangle2D :
class Rectangle2D(Objects2D):
def __init__(self, object_2d_prop, rect_length, rect_width):
Objects2D.__init__(self, object_2d_prop)
self.rect_length = rect_length
self.rect_width = rect_width
A noter : comme pour la ligne, je pars des variables de la classe mère puis j’ajoute celles nécessaires à mon objet (longueur et largeur).
Je prépare ensuite dans une liste mes 2 poignées pour ces 2 dimensions en spécifiant à chaque fois les différentes informations nécessaires :
self.handles_prop = [Handle(« RectLengthHandle« ,
Geometry.Point3D(self.rect_length, 0, 0),
Geometry.Point3D(),
« RectLength »,
HandleDirection.X_DIR,
« Longueur »
),
Handle(« RectWidthHandle« ,
Geometry.Point3D(self.rect_length, self.rect_width, 0),
Geometry.Point3D(self.rect_length, 0, 0),
« RectWidth »,
HandleDirection.Y_DIR,
« Largeur »
)
]
A noter : il a été vu précédemment la classe Handle contenant les 6 variables
Je place ensuite ma fonction pour générer la géométrie en plaçant mes différents points :
def create_geo(self):
self.geo = Geometry.Polygon2D()
self.geo += Geometry.Point2D()
self.geo += Geometry.Point2D(self.rect_length, 0)
self.geo += Geometry.Point2D(self.rect_length, self.rect_width)
self.geo += Geometry.Point2D(0, self.rect_width)
self.geo += self.geo.StartPoint
A noter : il faut faire attention à bien fermer ma polyligne, mon dernier point revient donc à l’origine de mon objet avec StartPoint.
-
Classe Enfant : Circle2D
Idem pour le cerle, je commence par placer ma classe Circle2D héritée de Object2D :
class Circle2D(Objects2D):
def __init__(self, object_2d_prop, circle_radius):
Objects2D.__init__(self, object_2d_prop)
self.circle_radius = circle_radius
ainsi que ma poignée pour le contrôle du rayon :
self.handles_prop = [Handle(« CircleRadiusHandle« ,
Geometry.Point3D(self.circle_radius, 0, 0),
Geometry.Point3D(),
« CircleRadius »,
HandleDirection.X_DIR,
« Rayon »
)
]
Enfin je regarde la création de la géométrie en écrasant la fonction create_geo :
def create_geo(self):
self.geo = Geometry.Arc2D(Geometry.Point2D(),self.circle_radius)
Toutes mes classes sont prêtes, il ne me reste plus qu’à reprendre les données de la palette et ainsi générer mon objet.
Je me place dans ma fonction create_element, et je vais compléter :
- la récupération des variables
# Extract parameters values from palette
choice = build_ele.ChoiceRadioGroup.value
line_length = build_ele.LineLength.value
rect_length = build_ele.RectLength.value
rect_width = build_ele.RectWidth.value
circle_radius = build_ele.CircleRadius.value
- la création de mon objet :
# Create 2D object
if choice == « line »:
object_2d = Line2D(com_prop, line_length)
elif choice == « rectangle »:
object_2d = Rectangle2D(com_prop, rect_length, rect_width)
else:
object_2d = Circle2D(com_prop, circle_radius)
A noter :
- suivant le choix utilisateur je crée une instance de ligne, rectangle ou cercle ;
- les appels des fonctions pour la géométrie (create_geo), le rendu (add_view) et les poignées ne changent pas.
Voici le fichier complet :
Grâce à la POO, notre code est plus clair, toutes les parties redondantes ont été regroupées dans des fonctions favorisant le réemploi et facilitant ainsi la maintenance.


0 commentaires